* Artikel ini dipersembahkan oleh Intel Developer Zone. Untuk Mengetahui lebih lanjut tentang membuat aplikasi Android di Arstitektur Intel, kunjungi Intel Developer Zone for Android.
Memanfaatkan fitur GPS di ponsel di pembuatan aplikasi tidaklah sulit apalagi jika menggunakan peralatan tambahan salah satunya Intel XDK. Dengan menggunakan Intel XDK, saya berhasil membuat aplikasi sederhana yang memanfaatkan fitur GPS di ponsel Android.
Aplikasi yang saya buat memanfaatkan Google Maps API untuk mengambil posisi kita saat ini dan memunculkannya di Google Maps. Aplikasinya dibuat menggunakan Intel XDK di sistem operasi Windows. Jika kamu belum memiliki Intel XDK dapat mengunduhnya terlebih dahulu di situs resmi Intel XDK
Pembuatan Proyek Aplikasi
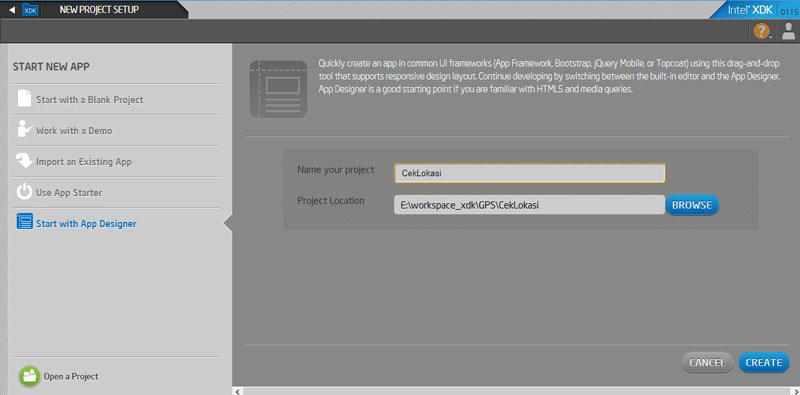
Buat proyek baru di Intel XDK dan beri nama proyeknya “CekLokasi” dan tentukan lokasi penyimpanan proyeknya sesuai dengan preferensi kamu. Pilih “Start with App Designer” di menu sebelah kiri untuk mempermudah pembuatan aplikasi.

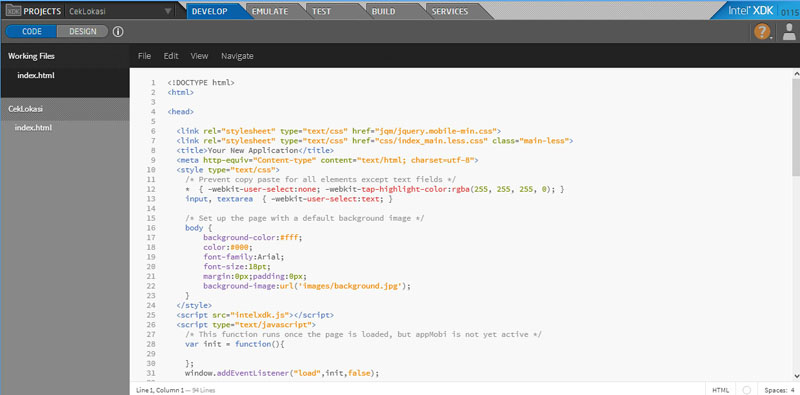
Intel XDK akan secara otomatis membuat template koding untuk proyek aplikasinya agar kamu dapat langsung membuat aplikasi. Jika kamu sudah pernah membuat aplikasi HTML, pasti kamu akan merasa familiar dengan template koding yang dihasilkan karena Intel XDK memang menggunakan bahasa HTML5 untuk pembuatan aplikasinya.

Tahap pertama yang kamu lakukan adalah mengklik tab “Design” untuk memulai pembuatan tampilan aplikasi. Untuk sekarang kita cukup menggunakan tampilan yang sederhana saja. Ketika diminta untuk memilih framework tampilan aplikasi, pilih saja “jQuery Mobile“.
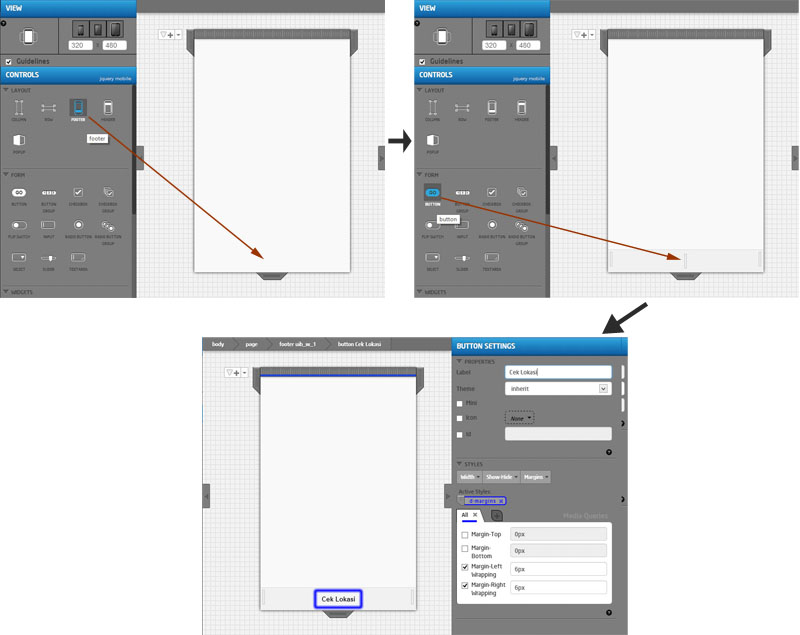
Seret komponen Footer di menu Layout ke tampilan aplikasi kamu. Selanjutnya Seret komponen “Button” ke “Footer” yang baru kamu buat dan setelah itu beri label “Cek Lokasi“ di tombol yang kamu buat sebelumnya.

Selesai :) Itu saja langkah-langkah untuk pembuatan tampilan aplikasi menggunakan App Designer di Intel XDK. Sekarang kita akan masuk ke tahap pengkodingan aplikasi kita.
Pengimplementasian GPS dan Google Maps
Jika kamu belum memiliki Google API Key, dapatkan dulu Google API Key agar kamu dapat menggunakan Google Maps API. Untuk cara mendapatkan Google API Key dapat mengunjungi situs Google Developers. Setelah kamu memiliki Google API Key, masukkan kodingan di bawah ini di bagian head di index.html proyek kamu:
Ganti GOOGLE_API_KEY dengan Google API Key kamu. Kodingan di atas diperlukan agar kamu dapat mengakses Google Maps API. Deklarasikan juga variabel global “var MyMap” di bagian JavaScript sebagai variabel untuk Google Maps kamu nanti.
Sekarang tambahkan kodingan di bawah ini di bagian upage-content diindex.html
Elemen div di atas akan menjadi tempat di mana Google Maps akan ditampilkan di aplikasi kamu. Agar Google Maps-nya nanti dapat tampil memenuhi layar ponsel, tambahkan kodingan CSS berikut di bagian style di index.html
Sekarang, buat kodingan yang memanggil Google Maps dan menampilkannya di aplikasi kamu ketika aplikasinya dijalankan. Kodingannya ditempatkan di bagian fungsi JavaScript onDeviceReady. Kodingannya adalah sebagai berikut:
Pada kodingan di atas, diset koordinat -34.397, 150.644 sebagai koordinat bawaan pada peta Google Maps kita (dapat diubah sesuka kita). Diset juga level pembesaran petanya di level 12 agar peta terlihat lebih jelas. Untuk tipe peta, kita menggunakan peta biasa. Baris terakhir pada kodingan di atas bertugas untuk membuat tampilan Google Maps dengan konfigurasi yang sudah kita tentukan.
Sekarang kita perlu menambahkan kodingan JavaScript yang berfungsi untuk mengecek posisi kita saat ini. Kodingannya adalah sebagai berikut (lihat komentar untuk penjelasan kodingannya):
Nah, sekarang kita tinggal menambahkan pemanggilan fungsi getLocation di tombol yang kita buat sebelumnya. Untuk melakukan hal tersebut cukup menambahkan kodingan href=”javascript:getLocation()” di tombol kita.
Itu saja kodingan yang diperlukan untuk membuat aplikasi, tidak rumit bukan? Sekarang kita dapat mengetes kodingan yang sudah kita buat di menuEmulate di Intel XDK. Untuk mencoba aplikasinya langsung di ponsel Android kamu, masuk ke menu TEST dan untuk membuat file APK-nya, masuk ke menu BUILD.
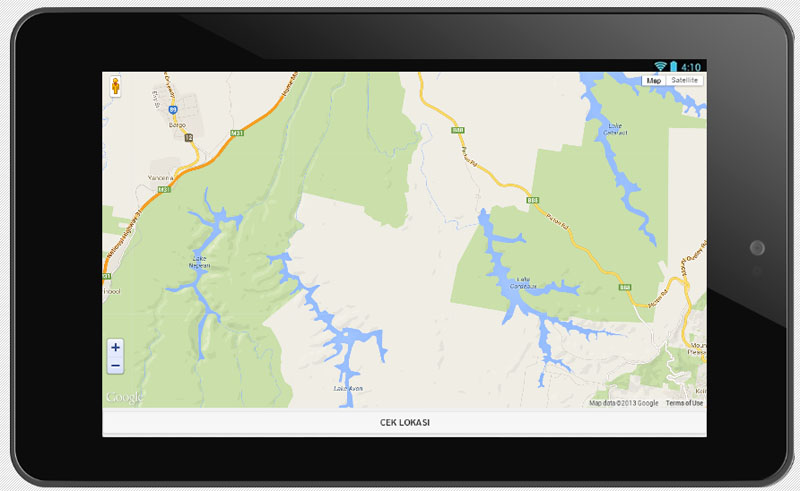
 Tampilan aplikasi hasil kodingan
Tampilan aplikasi hasil kodingan
Untung mengunduh kode sumber lengkap dari proyek ini dapat mengklik link ini
* Kunjungi Intel Developer Zone for Android untuk mengetahui lebih lanjut.
Anda baru saja membaca artikel yang berkategori Programer
dengan judul Membuat Aplikasi Android Untuk Mengambil Koordinat Lokasi di Handphone dengan GPS !. Anda bisa bookmark halaman ini dengan URL http://predator-technology.blogspot.com/2013/11/membuat-aplikasi-android-untuk.html. Terima kasih!
Ditulis oleh:
VeRZaW#021 - 29 November 2013



Belum ada komentar untuk "Membuat Aplikasi Android Untuk Mengambil Koordinat Lokasi di Handphone dengan GPS !"
Post a Comment
Mohon Memberi Komentar dengan Kata-Kata yang Sopan !!